Twine “Mini-Project” Tutorial
Twine is a free and easy to use tool used to create interactive stories and games. More information about Twine and sample projects can be found on the Twine website: https://twinery.org/. This tutorial will walk you through the basics of working with Twine. When you’re done, you will have a simple template to build upon.
If You Have Used Twine Before
If you have used Twine before this tutorial (below) is not for you. This tutorial walks new users through the basics of setting up a story, creating linked story passages, and embedding an image in the story. If these are things you already know how to do, here’s what you should do instead:
Your mission is to create a basic Twine story and to try and teach yourself a new skill. The Twine 2 Guide contains many different tutorials for working with Twine. You also may have purchased our optional reference book Writing Interactive Fiction With Twine by Melissa Ford. Or, you might prefer to do some hunting around online and to look at the different Twine tutorials out there. (Anna Anthropy’s Twine 1 Tutorial has some handy tricks listed under “MORE ADVANCED STUFF.” These days, you’re probably using Twine 2, but many of these tricks still work.)
Whatever you do, challenge yourself to try a new skill and to make it work in your mini-project. No need to be fancy, just create a rough (but functional) test project to try out this new skill. When you’ve got it working, skip down to step #7 (below).
For Twine Beginners
Before you begin, you’ve got a few decisions to make. First, you need to decide if you’re going to download Twine and install it on your computer or if you want to use the online version. Both are free and they’re nearly identical. Here’s what you want to consider:
- Working online means that you need to be connected to the internet in order to work on your project.
- Downloading Twine means you can work with no internet connection.
Now, it’s time to get started. Go to http://twinery.org. Download Twine onto your computer and install it or choose the “use it online” option.
Once you’ve got Twine open, you’re ready to get going.
- Create a new Twine story and give it a name.

- Create the first “passage.”
When your new story opens you’ll see a large blue screen with one small box on it. The box will be labeled “untitled passage.” This is your starting point. Double-click on the box to open it.

This is where your story begins. So, think of a simple story for this activity. How does it begin? Type up a brief opening and put that here. Don’t worry too much about what you write in this passage. This is just a practice exercise.
- Create a link in your first passage.
A hypertext wouldn’t be a hypertext without linking. So, where shall we take your reader next? Think about what you want their next destination(s) to be. Then, add a link somewhere in your opening passage. Doing this is easy! Just type:[[text reader sees|behindthescenesnameofpassage]]
That breaks down into four pieces:
[[text reader sees|behindthescenesnameofpassage]]
- The double brackets used to open and close the tag.
- The text is separated by a vertical bar (some folks call this the “pipe”).
- Then there are two areas of text.
The text the reader will see. (You should type this exactly how you want it to appear to your reader.)
The name of the passage you’re linking to. (You should type this so that it’s exactly the same as the name of the passage.)
Conveniently, when you type these links and the passage names, Twine will also create new passages with the same name for you. This is awesome and timesaving.

Once you’ve typed your link(s) and you think your starting passage is ready to go, exit out of it and look at your story map. Do you see a new passage linking to your starting passage? You should!

- Continuing the Adventure
Now you’ve got a starting passage and you’ve got at least one passage linking from it. You want to continue this pattern, working your way through a couple tiers of choices and outcomes. Like before, don’t worry too much about what you write in these passages yet. You’ll clean up this writing later. Create the following:- A passage that links to two new passages.
- A passage that links back to the beginning and starts the story over.

- Organizing Your Passages
As you create new passages your story’s workspace will begin to fill with boxes. When looking at the workspace, you can drag and rearrange these boxes in any way you’d like. Try arranging them in a way that makes sense to you. - Different Types of Content
You now know how to make a passage and how to link to other passages. Now, try some other common tricks.- Adding an Image
Okay, first, an important heads-up. The older version of Twine embedded images and media differently than the way you’ll learn here. If you look at older tutorials online, you may see them discuss other methods for including images. Twine 2 (our version) requires that you upload your media file to the internet and link to it. That means you’ll need to find a place to host your files. Google Drive and Dropbox can both do this (but Dropbox is a bit easier). If you have access to online file hosting in another way, that’ll work too.Twine 2 accepts basic HTML. That means, if you know how to embed an image in HTML you already know how to do it in Twine. To do this, however, you first need to get that image uploaded online…- First Step: Upload Your Image File
Upload the files you need to your hosting service. If you’re using Dropbox or Google Drive, you must make sure the file is public.In Google Drive, this means right-clicking the file and changing the view settings to “public.”

In Dropbox, this means uploading the image to your public folder or right-clicking the file clicking on “Create a link” and creating a public link.

If you’re using a different hosting service, you’ll need to figure this part out on your own. - Second Step: Get the file’s URL.
Next, you need your image file’s URL. On Dropbox this is easy, right click the file and “Copy Dropbox Link.”On Google Drive, there’s a trick to this. You need to convert the link into a URL that will work. Follow these steps:- Right-click, copy the “shareable link,” and paste the URL somewhere so you can look at it.It’ll look something like this:
https://drive.google.com/open?id=0B3pcspkdV8h4Wm1kMnZ2TXhwVnMOr, it might look like this:
https://drive.google.com/file/d/0B3pcspkdV8h4Wm1kMnZ2TXhwVnM/view?usp=sharingSee that ID code “0B3pcspkdV8h4Wm1kMnZ2TXhwVnM” in the URL? That’s the file ID. Each media file hosted on Google Drive has their own unique ID. That’s the part you need.
- Copy the file ID and make a new URL using this format:
http://drive.google.com/uc?export=view&id=FILEIDThis is the URL that you’ll use in Twine.
If you are using your own hosting service, you’ll need to figure out the URL on your own. But, if you know about hosting services, I’m guessing you already know how to grab the file’s URL. :)
- Right-click, copy the “shareable link,” and paste the URL somewhere so you can look at it.It’ll look something like this:
- Final Step: Embedding the Image
This part is simple. Use the standard IMG tag you’d use in HTML. Find the place you want to include the image and type this tag:<img src="the URL of your image" width="500" height="300" alt="description of image for screen readers">
the URL of your image = make sure this is the full URL including the file extension.
width=”500″ height=”300″ = This is optional. If you know the image dimensions or if you want to change the file size, this is where you’d do that. If you don’t know the dimensions, leave this part out.
alt=”description of image for screen readers” = This is the part of the tag that makes it accessible to anyone using a screen reader. Write a short and accurate description of the image.
- First Step: Upload Your Image File
- Adding Movies, Sound, Etc.
If you’d like to add other types of media, there’s a useful tutorial on Twine: Add an Image, Movie, Sound Effect, or Music. - Change the style, colors, and fonts in your story.
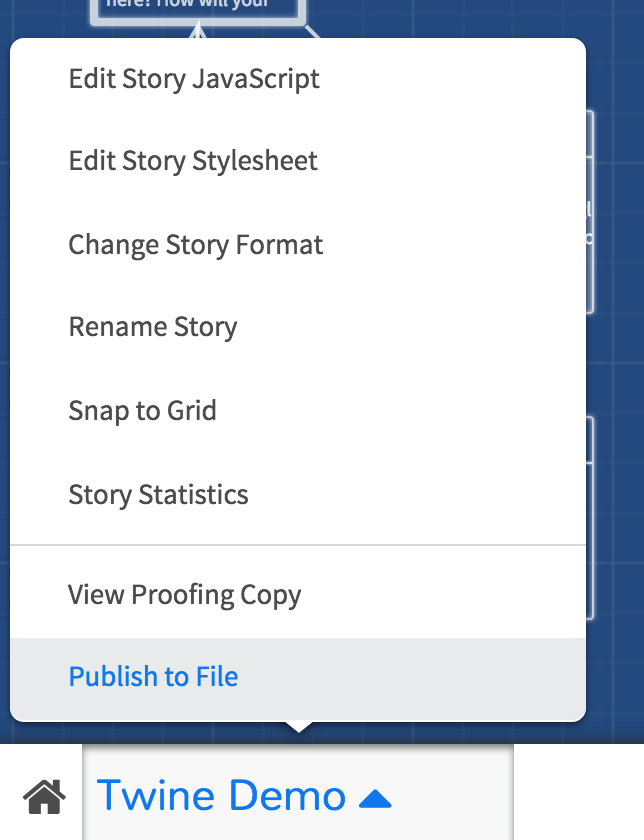
Twine allows you to use CSS to control the story’s stylesheet. If you’re already familiar with CSS, you can use it to manage fonts, background colors, etc. All you need to do is open the story menu and select “Edit Story Stylesheet.” This will allow you to add your own custom CSS.If you aren’t familiar with CSS, there are some basic instructions that are easy to learn and use. Twine provides some basics regarding fonts and colors here: Change the Font, Colors, or Appearance.
- Adding an Image
-
Finish Your Twine Mini-Project
You know the basics and you’ve got a simple story started. Now it’s time to go back in and test out your mini project.-
Hit the “play” button:

Or, click on the first passage and choose the debug or “test story starting here” option:

Either of these options will allow you to preview your project.
See anything you need to correct or change? If so, fix it and try running through the story again. Once it looks correct and works properly, you need to save your story file.
- Save Your Story
Go to the story menu and select “Publish To File.” This will allow you to save your Twine project as an HTML file.
When you name your file, make sure you put your name in the file name. Also, make sure the filename has no spaces or special characters in it.
Save your file somewhere safe on your computer. Then, you can simply share the file with friends or upload it online. Tip: Many email programs dislike .html attachments. Before your email your file, compress it into a .zip file and attach that instead.
- If you’ve uploaded your file somewhere, check your upload to make sure it worked. It’s annoying, but it’s important to do. If it works, you’re all set! Twine Mini-Project, complete. :)
-